The online IDE
Open the webapplication

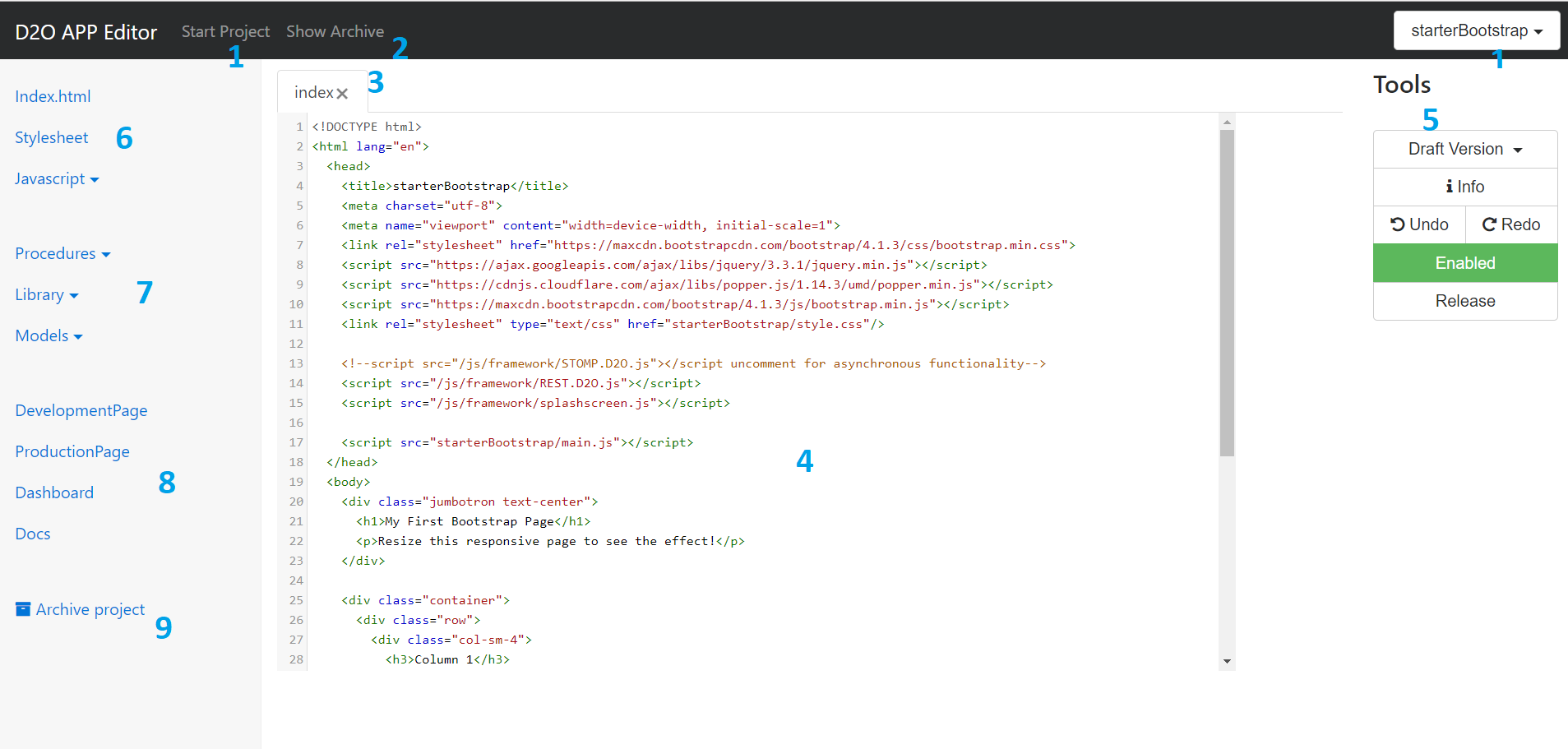
1. Start Project / Project Selector
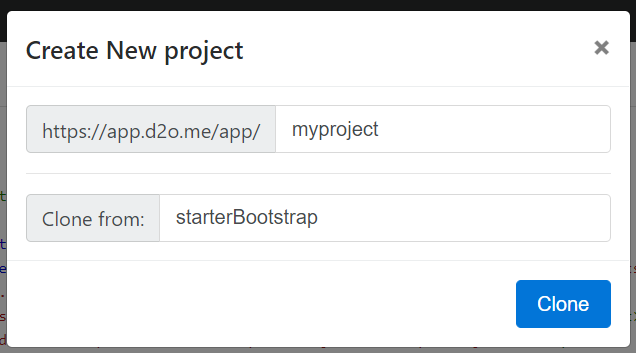
With the Start Project button you can open a dialog:

Now you should choose a project key as unique identifier for you project e.g. camelcased projectName or an UUID and select a project to clone from e.g. one of the starter projects. After creating your new project you can open it with the project selector in the top right corner of the screen.
2. Show Archive
The platform only allows soft deletes, in other words you can archive projects. Clicking the show archive button will show a list of old projects. By clicking them they will be dearchived. The dearchived projects are available in the project selector once more.
3. File tab
The file tab sections shows all files currently opened in the IDE
4. Editor Area
The editor area shows the current selected file (file tab) and allows you to edit it. It is powered by code mirror and adjusts the syntax highlighting to the current selected file HTML/CSS/JAVASCRIPT/PYTHON. CTRL + SPACE will show autocomplete sugestions although this functionality is fairly limited at the moment. If there is inactivity for more then 1 second c.q. you are not typing anymore the platform will autosave your document.
5. Tools
This menu contains the project management tools
5.1 Version selector
Here you can browse the released versions of the current selected document (file tab) and choose to revert back to a specific version of code.
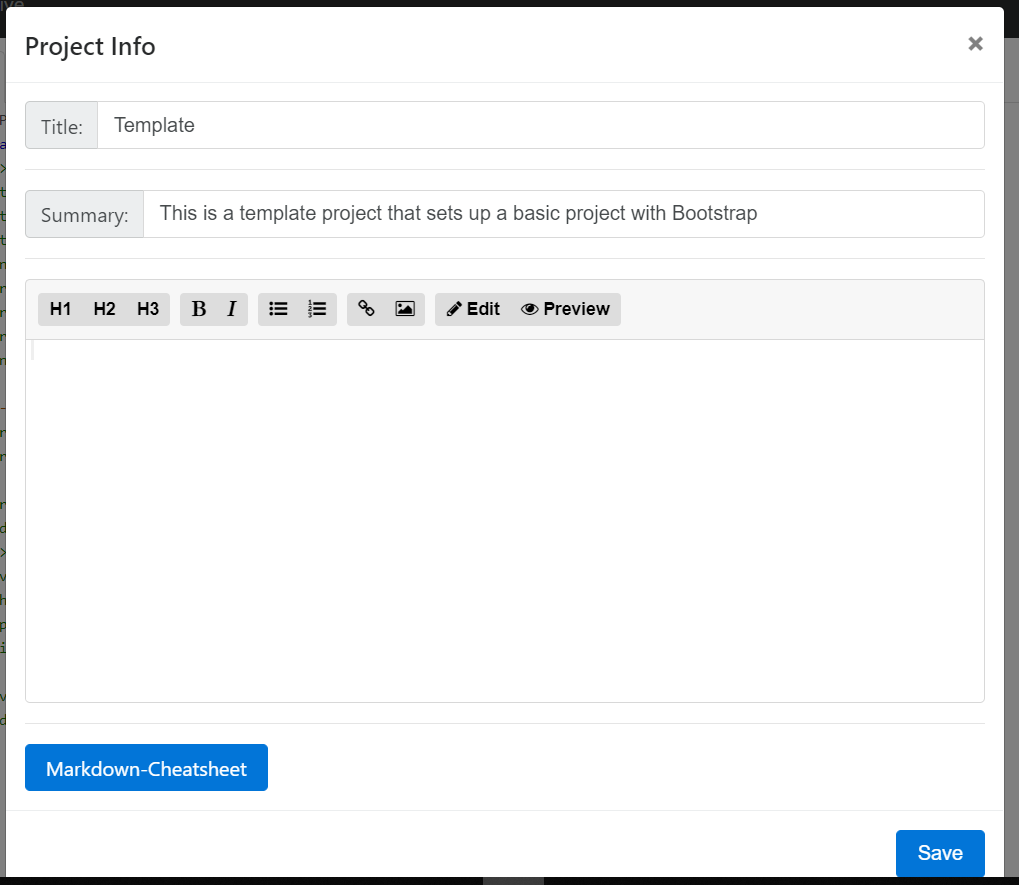
5.2 Project Info

The project info button opens up a pop up to alter your project description
FieldTypePurposeTitleplain textA descriptive project name more human friendly then the project key. This title is shown in the App Gallery and in the documentationSummaryplain textThe summary is also shown in the App GalleryDocumentationMarkdownThe markdown text will be a part of the autogenerated documentation for your project
5.3 Undo/Redo
With these buttons you can toggle between autosaved version of you code. CTRL+Z will also work in the edit area and will trigger a new autosave.
5.4 Enabled/Disabled
The next toggle button tells you if the project is enabled in other words "Live" only "Released & Enabled" projects are shown in the App Gallery. If a project is not "Released & Enabled" it will not be accesable.
5.5 Release
The release button will open up a dialog to release your code to the wild. The live version will be an exact copy from the most current dev version of your code.
6. Client Side
These files contain the client side of your application
6.1 Index.html
Applications are set up as one-pagers, this means that index.html is your landing page and contains all html in your project.
6.2 Stylesheet
A file to store your custum css
6.3 Javascript
The javascript files contain your client side controller, it can be multiple files. Right click on a file to rename/delete them.
7. Server Side
All your python code that is executed server side, server side is set up as a 3-tier application Model View Controller (MVC).
- Model -> Data Model connected to database.
- View -> Data conversion (JSON <-> Python)
- Controller -> Application Logic
7.1 Procedures (View)
These modules are executed as a script and can be triggerd by a webcall HTTP/STOMP see framework
7.2 Library (Controller)
These modules are imported in your python server environment, they should contain your application logic which can be used by the procedures see framework
7.3 Models (Model)
These modules should contain your datamodel as a python class see framework
8. Quicklinks
Open various pages related to this project.
8.1 Development Page
Opens up your application in a new page. The code representing this page is the current stage in your editor. Although front-end changes requirs a reload of the page.
8.2 Production page
Opens up your application in a new page represented by the current released/enabled code.
8.3 Test Results
Opens up the test results Modal.
8.4 Dashboard
Opens the project dashboard in a new page see dashboard
8.5 Docs
Opens the project documentation in a new page see docs
9. Archive
Soft delete, the project will be disabled and archived.
